Customizing Your eGift Website
You can customize elements of your eGift website using the Custom Branding feature in Meevo.
Cover Design tab customizations
Update your business name or logo on the Business Information tray
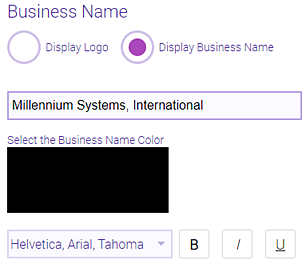
You can display either a business name or business logo at the top of the Business Information tray on the left side of the page.
- In Custom Branding > Cover Design, selecting Display Business Name...

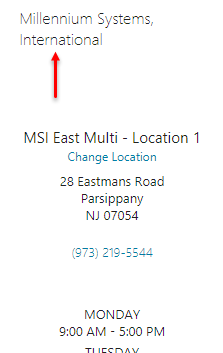
...displays the entered business name at the top of the Business Information tray.

- In Custom Branding > Cover Design, selecting Display Logo...

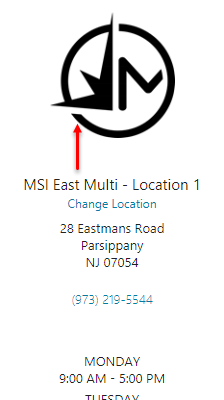
...displays the logo at the top of the Business Information tray.

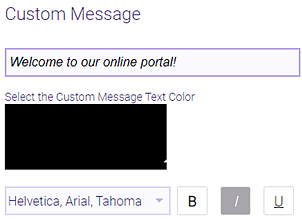
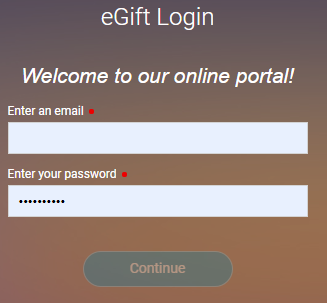
Display a Custom Message
In Custom Branding > Cover Design, the Custom Message...

...appears on the eGift login page.

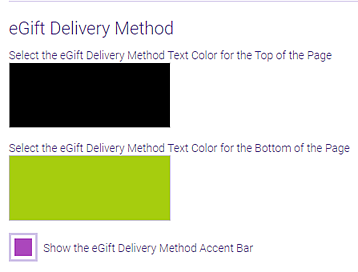
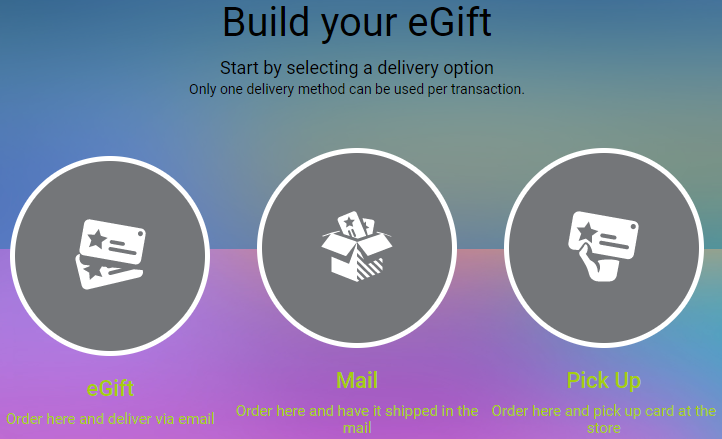
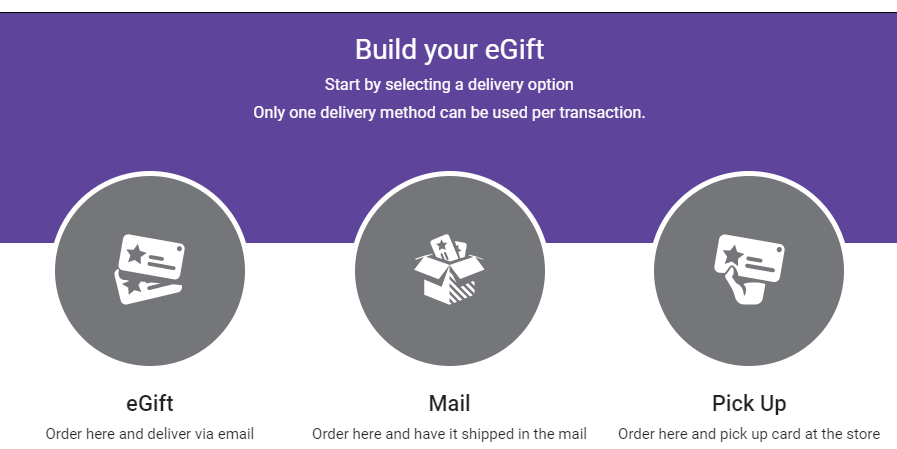
Change the colors of eGift Delivery Methods
In Custom Branding > Cover Design, the eGift Delivery Method color pickers...

...determine the color of text in the top and bottom rows of the Build your eGift page. Enabling the Delivery Method Accent Bar option creates an accent bar on the top half of the screen, as shown below.

Change the Header Bar color and Font color
On the Cover Design tab, you can change the colors of the header bar and font for the eGift landing page.

Background Image
In Custom Branding > Cover Design, the uploaded Background Image will appear on the following pages:
- Select Delivery Method page (the eGift landing, or "home" page)
- Login page
- Password Reset page
- Location Search page
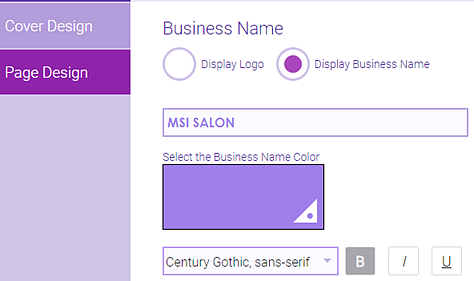
Page Design tab customizations
Change the business name at the top of the login modal
In Custom Branding > Page Design, the Business Name determines what appears at the top of eGift's login modal.

Change the Accent color
In Custom Branding > Page Design, the Accent Color determines color in the following areas:
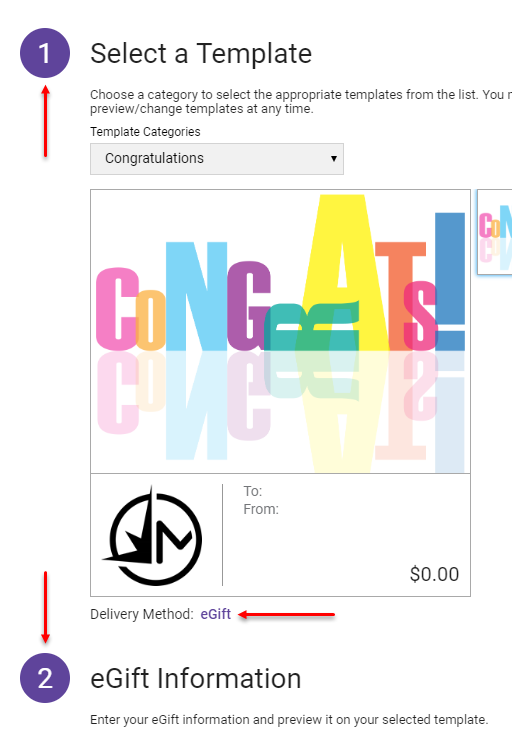
- The color of the header on the Home page.

- The color of the numbered steps (shown below) and the Promotions box in the Shopping Cart section.

- The highlight color when you hover over certain options.
- Elements within eGift email notifications that are sent to clients.
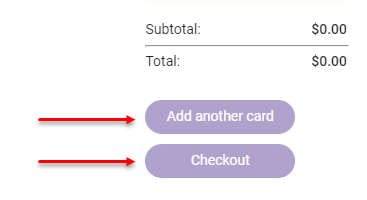
Change the color of Buttons
In Custom Branding > Page Design, the Button Color controls the color of all "call to action" buttons.

Change the Header Bar color and Font Color
Changing the header bar and font colors on the Page Design tab affects the header across all other eGift pages other than the landing page.

Change the background image
In Custom Branding > Page Design, the Background Image appears in the workflow when configuring eGift cards.